While emailing, messaging and remote access were our first active uses of the internet, the biggest use for some time was sharing pictures with friends.
Gallery 2000
At the beginning – 2000 – it was hand crafted HTML on ISP provisioned web-sites, images were linked to and not inlined, we did not generated thumbnails.
Then came free Austrian image hosting web-sites like heimat.at and we were able to link to more images. About 2002 came our mnm.at web sites with some in-lined pictures. We still did not have enough bandwidth and space to host our images. The galleries still were simple lists of image names in an index.html referring to the images.
Gallery 2005
Later on – 2005 – when we settled into living in Sydney, we generated galleries out of Digikam and manually added comments to the XSLT-generated index.html: frames with thumbnails.

]2 How our first thumb nail gallery looked
Gallery 2008
From 2008 on we used Digikam exclusively to add comments and captions and we tagged images as well as mark them as web-gallery worthy. We created a bunch of bash scripts that resized and watermarked the relevant images and created thumbnails for them. Instead of Digikam generating its gallery.xml with all the relevant image information we custom generated the XML using bash scripts, exiv2 and awk. Overtime our cameras and Digikam changed their exif use and we had to adapt to several generations of tags. A C++ helper was created to help with picking the right iptc or exif data. Apart from some modifications we still used the same xslt that came from Digikam to generate the gallery from the xml.
Gallery 2011
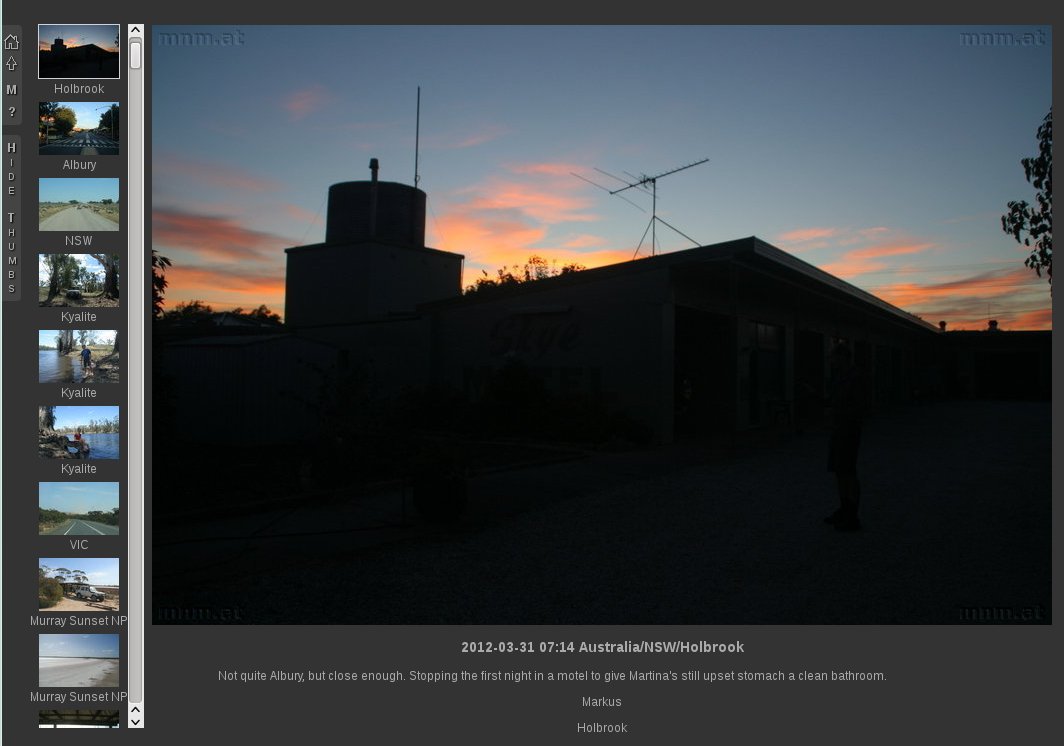
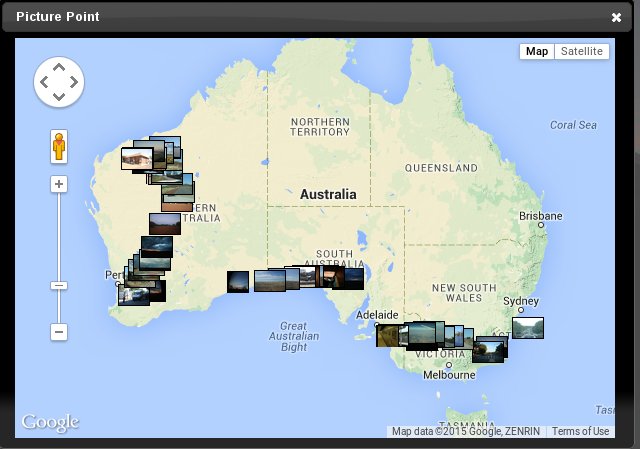
2011 after visting Lake Eyre, Markus wanted to show a map of the route as well as thumbnails of the images on a map. The generation was still the same: Resizing, watermarking, generating an XML. But additionally it was wrapped in more scripts that generated not a single gallery, but checked existing ones for change and created any missing new one. Markus called this his “autogallery” no one but us would know about it or use it. The auto generation created both the old (frames) as well as a link to the new gallery.php. Even though the file was a PHP there was no server side processing. The advantage of the new gallery.php was that it did not require an html file for each image (for the image viewer frame). Instead a javascript file directly processed the gallery.xml on the client side and generated all thumbnail image links as well as as the logic to view the gallery. All existing post-2008 galleries worked at once.

]3 A JavaScript gallery

]4 The map image overview
Gallery 2014
After 2005 our gallery images were about 800px max-width and max-height. Somewhere between 2008 and 2009 we increased it to 900 maximum dimension. Since we were the main users of our galleries we were annoyed by the lag of our Austrian located web hosting cause us in Australia. In 2014 we moved our web site and galleries to AWS in the Sydney region. Test were done and confirmed that Austrians still had better page load times than we had while the pages were still served from Austria.